
Squarespace Website
QuietlyBold is a hearing support brand that blends emotional intelligence with thoughtful design, offering subtle, dignified solutions for those who live boldly — and quietly.
Location:
Vancouver, CanadaIndustry:
Hearing SupportServices:
Digital Brand Essentials
Squarespace web design intensive (2 days)
QuietlyBold
Minimal. Meaningful. Unapologetically Quiet.
QuietlyBold is a hearing support brand reimagining how hearing aids are seen and worn — emotionally intelligent, beautifully discreet, and rooted in dignity. We partnered to craft their digital debut: a three-page Squarespace website defined by subtle motion, poetic tone, and a design language that listens more than it speaks. The result is a bold visual silence that says everything it needs to — without noise.
The Challenge
QuietlyBold came to me at an early stage with a strong brand vision — but no visual assets. With no product photography and a fast-approaching launch, the challenge was to build a refined, emotionally resonant, and fully functional website using only text, layout, and subtle interaction. The site had to feel confident, inclusive, and personal — without relying on traditional visuals.
Each page needed to stand on its own while forming a cohesive brand presence that felt unlike anything else in the hearing tech space. It had to convey confidence without noise — standing apart from conventional tech or medical aesthetics, while inviting users in with calm, clarity, and quiet confidence.
The Approach
This project embraced design restraint as creative power. Every detail — from contrast to spacing to punctuation — was guided by the idea that hearing support should feel like something you choose proudly, not hide out of necessity.
The site architecture focused on just three key pages:
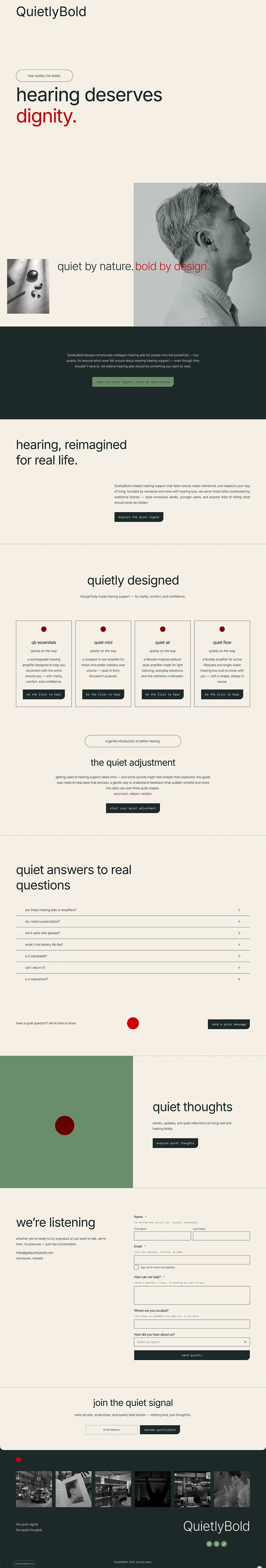
Homepage — A welcoming brand statement and product preview
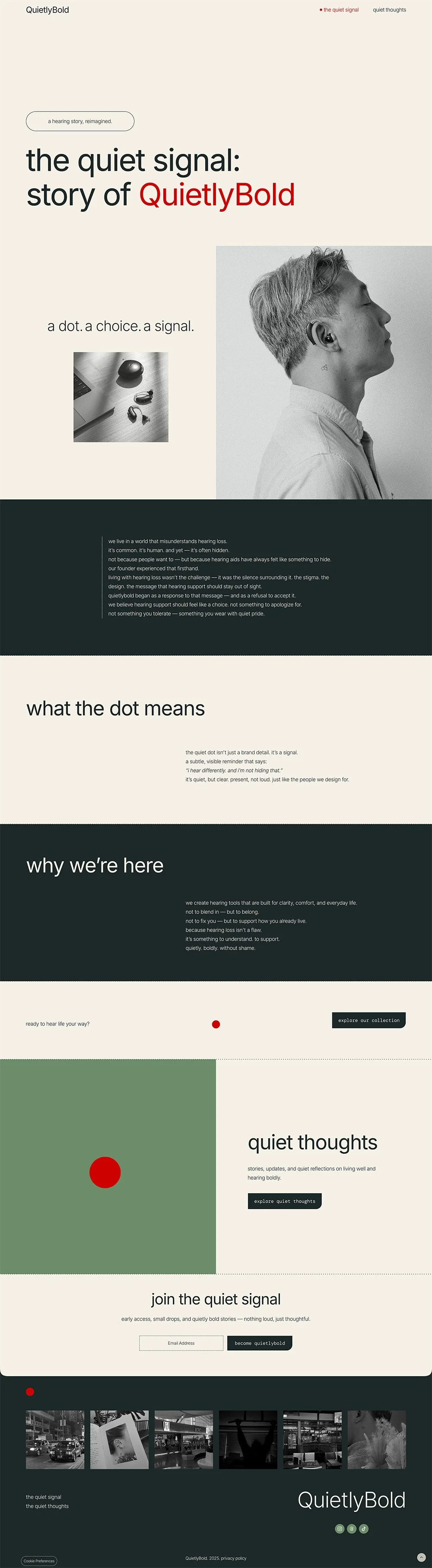
The Quiet Signal — A story-driven About page that introduces the brand’s mission and the symbolism behind its “Quiet Dot”
Quiet Thoughts — A text-based blog offering personal reflections and gentle storytelling
Throughout the site, custom micro-animations, layered type scales, and subtle scroll effects help the brand speak without shouting. The signature “Quiet Dot” anchors the design visually — a red circle that marks key sections like a soft, visible pause.
We leaned into poetic headlines, warm editorial tones, and a quiet palette. Typography carries the storytelling. Animations are minimal but purposeful. The signature "Quiet Dot" appears throughout the site like a pulse — present, soft, and self-assured.
Features & Highlights
Typographic Storytelling
Bold headlines, poetic phrases, and soft sans-serifs replace imagery to express emotion and tone.Custom Micro-Animations
Subtle fade-ins, scroll reveals, and gentle dot pulses add warmth and movement without overwhelming the experience.Modular, Image-Light Design
Built to work beautifully with or without photography — future-ready for scaling content and product visuals.About Page as Narrative
“The Quiet Signal” page functions as both About and manifesto, positioning the brand as human-first and stigma-free.Blog-First Thinking
“Quiet Thoughts” is a story hub for the brand’s ongoing voice — easy to update, deeply aligned with the brand’s editorial tone.Accessibility & Balance
The design uses generous spacing, soft contrast, and minimal distractions to create a quiet, readable experience across all devices.
The Result
QuietlyBold launched with a confident presence and immediate impact. The three-page site feels complete, intentional, and ready to grow with the brand.
The brand is now positioned as a thoughtful disruptor in the hearing support space — repositioning hearing support not as something to hide, but as a visible, wearable expression of dignity. Designed to scale and connect, this image-light site proves that quiet can still speak volumes. The site offers a new narrative in hearing support — one that’s personal, human, and beautifully quiet.
HOVER TO REVEAL THE homepage




-
— Homepage

-
— About page

-
— Blog page

Website maintained by the client.


